socket.io Lab
Socket IO Lab - Emoji Racer (10 points for In-Class Project/Quiz Grade)
Submission Process
- work in groups of 2 or 3
- submit using this form
- each person on the team should submit their own individual form
Scoring
- +7 points for showing up and submitting form
- +2 points form submitted with a reasonable amount of valid looking code
- +1 point code deployed on glitch.com (kind of optional, since you basically get 90% for just submitting a form with some code!)
Overview
Goals / Topics Covered
You'll be using the following concepts:
- socket.io
- some simple dom manipulation
- absolute or fixed positioning
Description
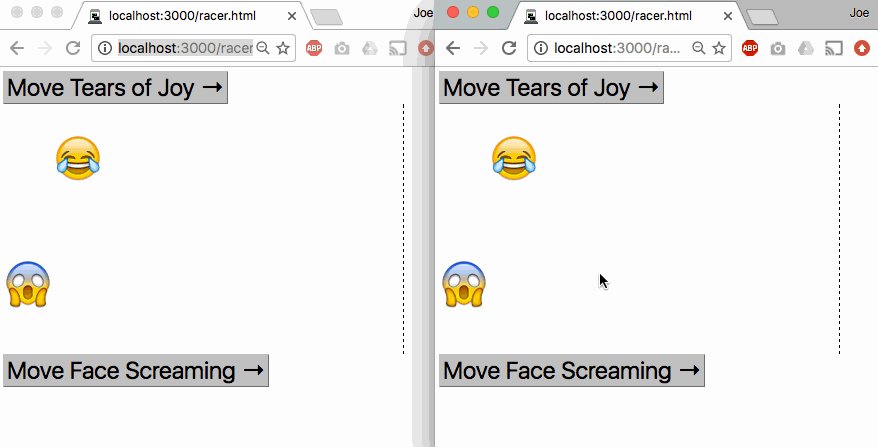
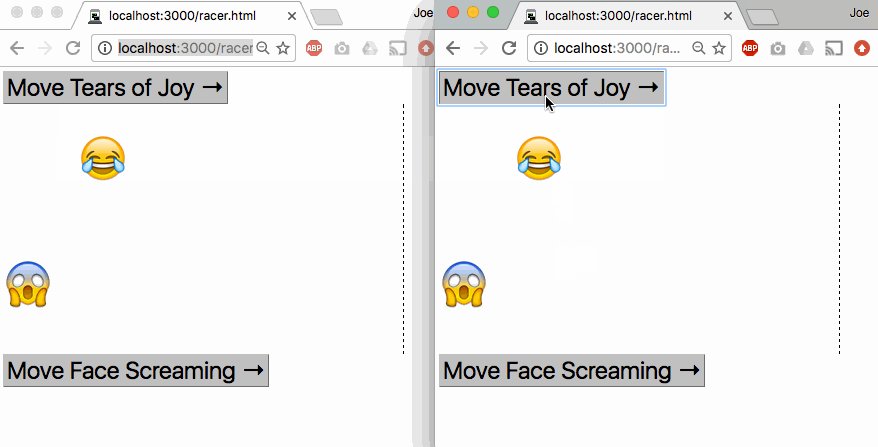
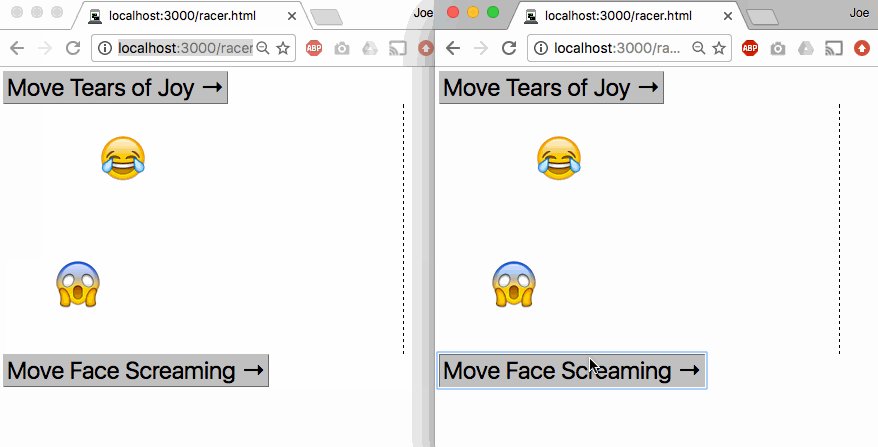
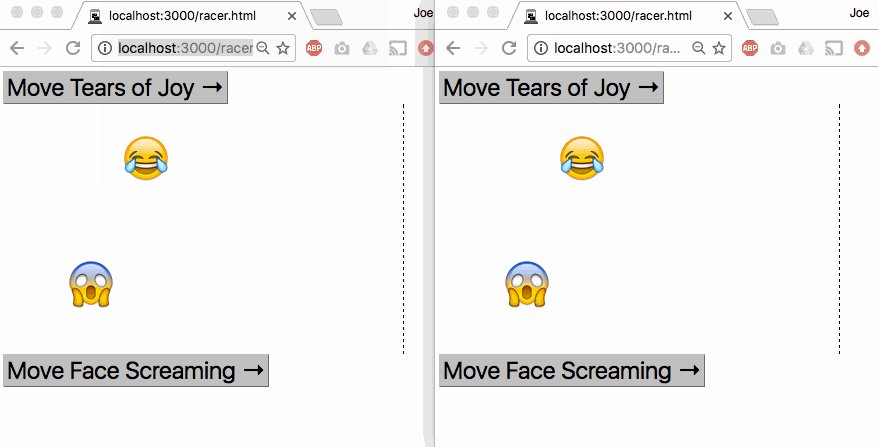
Make a real time web app that:
- displays two emoji
- displays two buttons
- displays a finish line
- clicking on one button moves one emoji
- everyone connected to the game can click either button
- everyone connected to the game can see the emoji move in real time
- when someone new connects to the game, the should see the current position of both emoji
- (optional) end game and show message when one emoji crosses the finish line

Instructions
Setup
Use the one-page version of the slides to guide you through socket.io:
https://foureyes.github.io/csci-ua.0480-spring2018-008/slides/23/socketio.html?print-pdf#/
- create a directory to store your project
- create your
package.jsonand install these packages:npm init npm install --save express socket.io - use this boilerplate code for the server (perhaps in server.js or app.js):
const express = require('express'); const app = express(); const server = require('http').Server(app); const io = require('socket.io')(server); app.use(express.static('public')); // server code goes here! // first listen for connection using io.on // then... within callback, use socket.on, socket.emit, socket.broadcast, etc. // NOTE THAT WE ARE LISTENING WITH server, NOT app! server.listen(3000); - use this boilerplate code for the markup (in
public/index.html):<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script src="/socket.io/socket.io.js"></script> <script src="racer.js"></script> <button class="player1Btn">Move Tears of Joy →</button> <div class="play-area"> <div class="racer player1">😂</div> <div class="racer player2">😱</div> </div> <button class="player2Btn">Move Face Screaming →</button> </body> </html> - use this boilerplate code for the client (in
public/racer.js):const socket = io();
Deployment
Deploying to glitch.com
- go to glitch.com/edit
- modify the existing
package.jsonso that it has both socket.io and express as requirements (but keep everything else the same) - add/modify necessary files!
- for example…
- modify
server.js(make sure you're listening with server obj) - add
public/racer.html - change the name of
public/client.jstopublic/racer.js - etc.
- change the port so that it looks in the env for the port number!
server.listen(process.env.PORT);
- click on the look link…
- instantly deployed app!
- (click on logs link to see server output)
Major Hints (Click to Reveal)
Wait, How Do I Even?
Most real-time games work by having the server be the single source of truth for game state (for example, the positions of the emoji).
An easy way to implement this game is by:
- storing the positions of both emoji on the server (global variables would be sufficient)
- pushing out the exact positions of each emoji to the connected clients
- rather than incrementing the position
- (because it reduces the possibility of the positions becoming out of sync)
Don't feel like dealing with css? You can use this:
<style type="text/css" media="screen">
.racer {
position: absolute;
left: 0px;
font-size: 100px;
}
.player1 {
top: 50px;
}
.player2 {
top: 300px
}
.play-area {
position: relative;
width: 800px;
height: 500px;
border-right: 3px dashed black;
}
button {
font-size: 3em;
}
</style>